1. CodeKeep.io
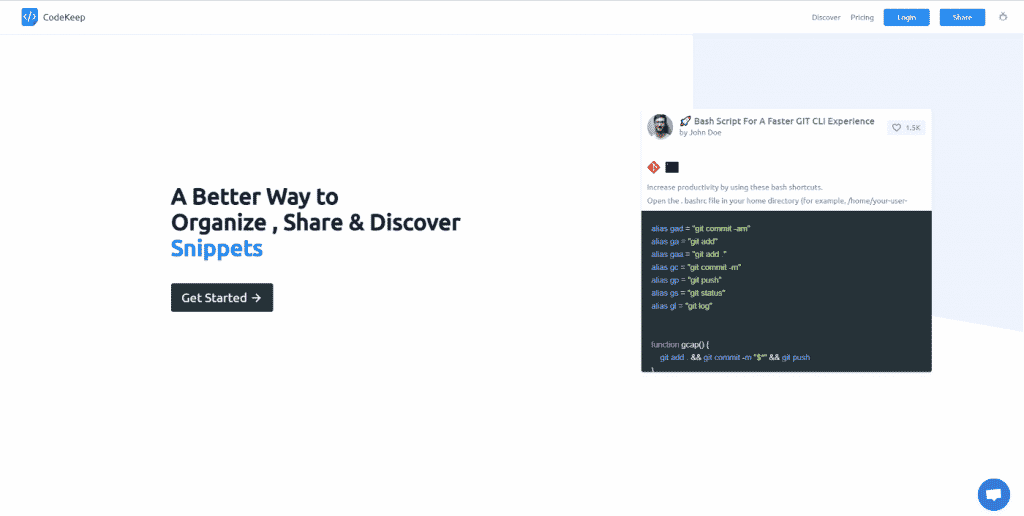
Distributing and organizing both formal and informal code snippets has never been more interesting than it is on CodeKeep.io. By categorizing and labeling your resources, you can easily retrieve and recycle the ones you need. The time spent moving between your integrated development environment (IDE) and your project to get the necessary code will be greatly reduced.
2. Carbon
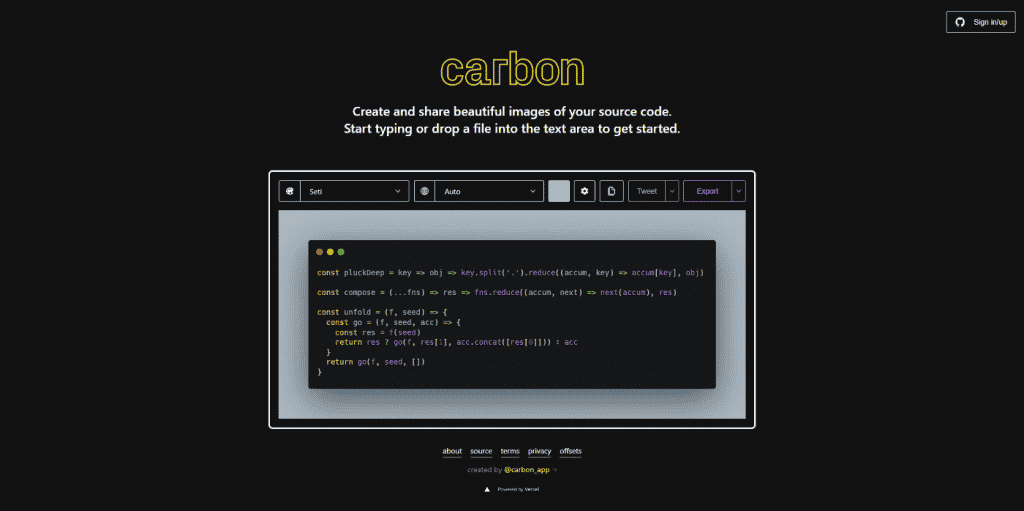
Carbon enables you to create aesthetically pleasing snapshots of your source code, which you can then proudly show off to your colleagues. Drop a file or input some script to get going. What exactly are you waiting for then? Now that you’ve honed your design chops, it’s time to show off your work and win over new fans.
3. CodeImg.io
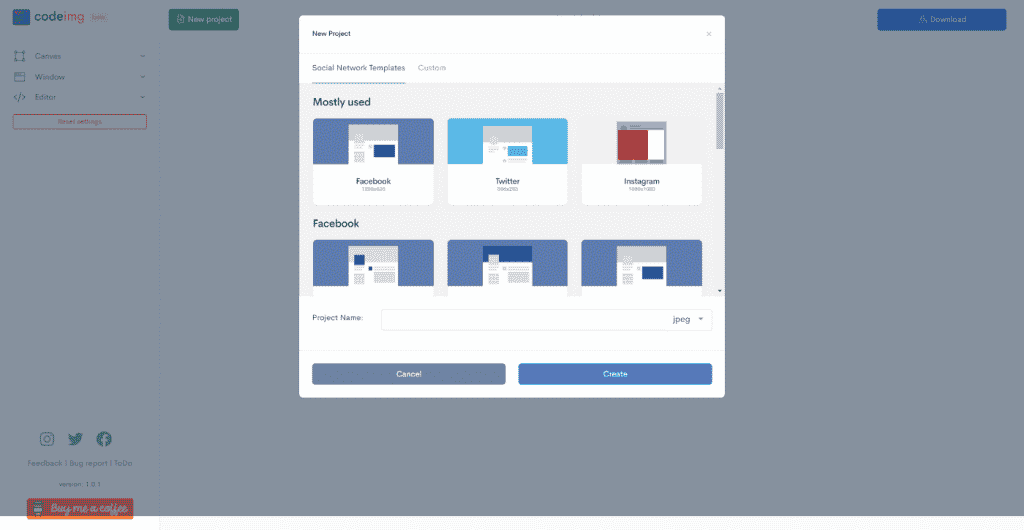
With the help of the CodeImg.io app, you can generate code snippets in a variety of formats for use in visual mediums. Modify the image’s proportions so that it works on social media sites like Facebook, Twitter, and Instagram. In addition to highlighting up to 77 different programming languages, users could also customize the snippet’s background color, border style, and other visual settings, all of which are OS-dependent. PNG, JPEG, and SVG are all acceptable file types for storing images.
4. Ray.so
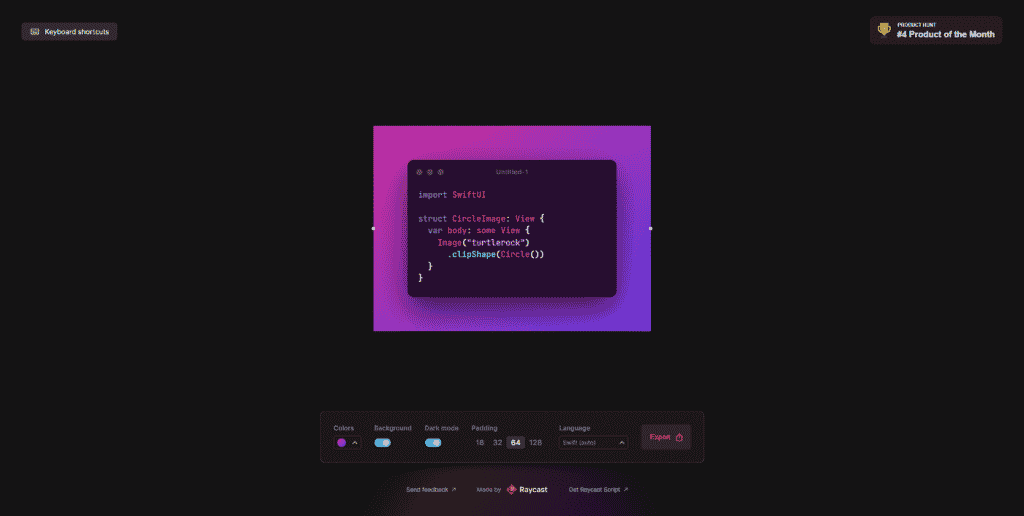
You may create a code snippet picture with a gradient backdrop using the free web application Ray.so. There are 52 different languages available for highlighting. Using this option, you may adjust the syntax colors, remove the backdrop, and toggle between bright and dark settings.